Role
User Research
UX Design
UI Design
Front-End Development
Summary
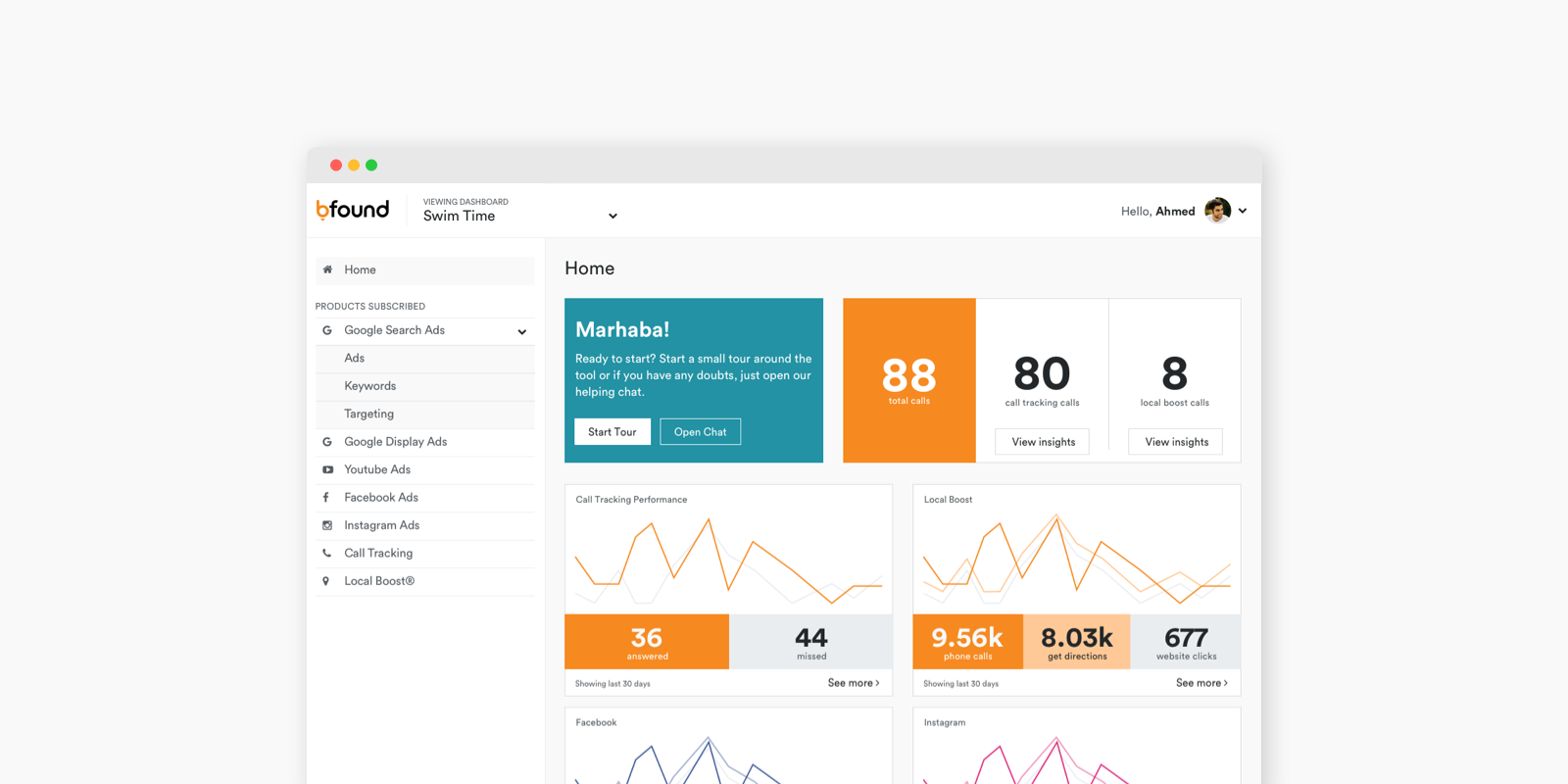
Leading the design and development of bfound’s first marketing website.
Goal
As the year of 2018 started, bfound decided to change focus and with that, there was a need of creating a website that would solidify the company’s brand in the market.
The goal was to create not only a website but also a strong reference in digital marketing for SMB’s in the Middle East. It needed a strong visual communication, flexibility on their content and a structure ready to be scaled at any time.
approach
bfound had just gone through a focus change when this project was assigned so it was crucial to gather insights on the experience that customers, prospects, and staff had with the company. Not only it was important to understand different needs and services that our target audience demanded, but also, how the company had been communicating it’s offer and value.
Research Methods
Customer Interviews
Personas
Service Blueprint
Market Research
Information Architecture
Customer Journey Map


Unifying the message
Upon analyzing our collected customer research we were able to define a message and position that the company would use for communication, website navigation, and even customer’s lifecycle. We decided to position our offer into two areas: Online Presence and Digital Advertising


A design system for the future
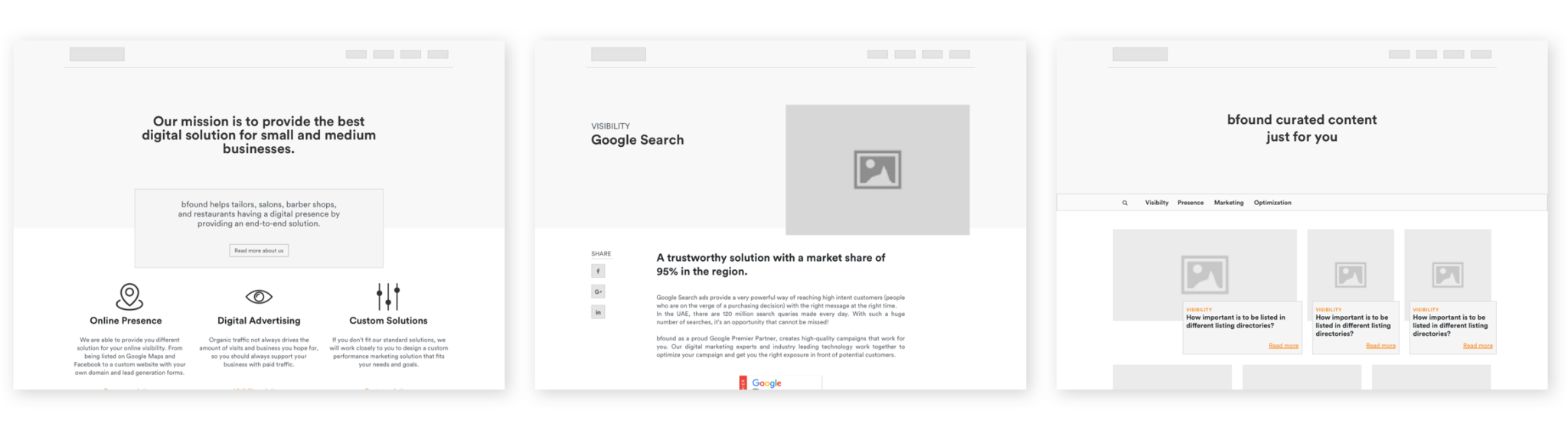
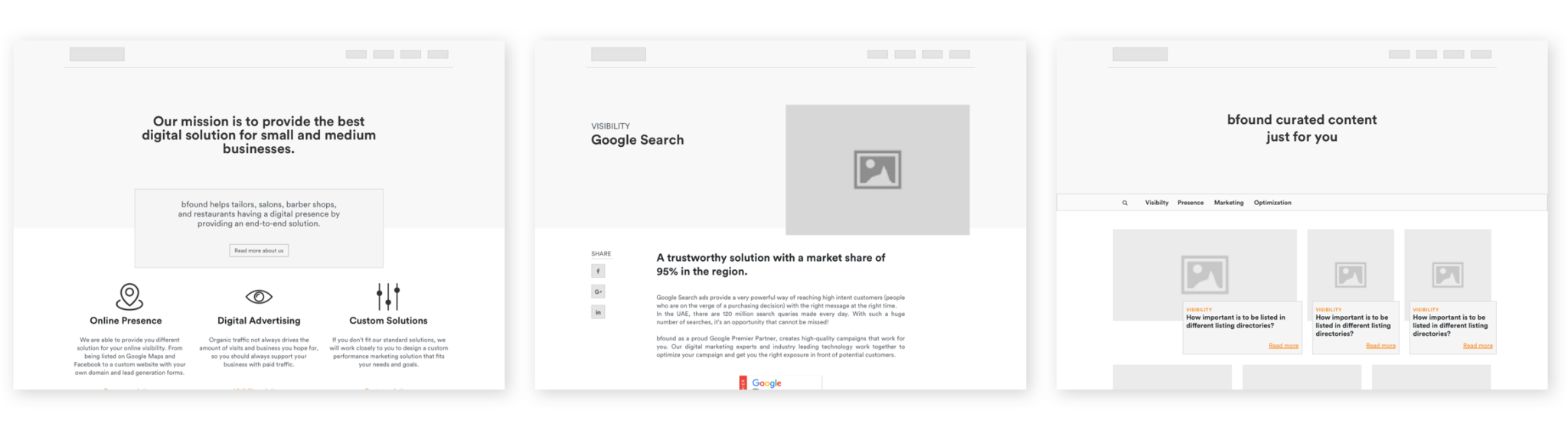
Our goal was always to be modular and scalable, so an atomic approach was the choice. We created a sketch file documenting all elements and behaviors. Starting from a small label, all the way to a full page making designs consistent, reusable and scalable. This was important, not only for the development process but also for future web projects.
Atomic elements


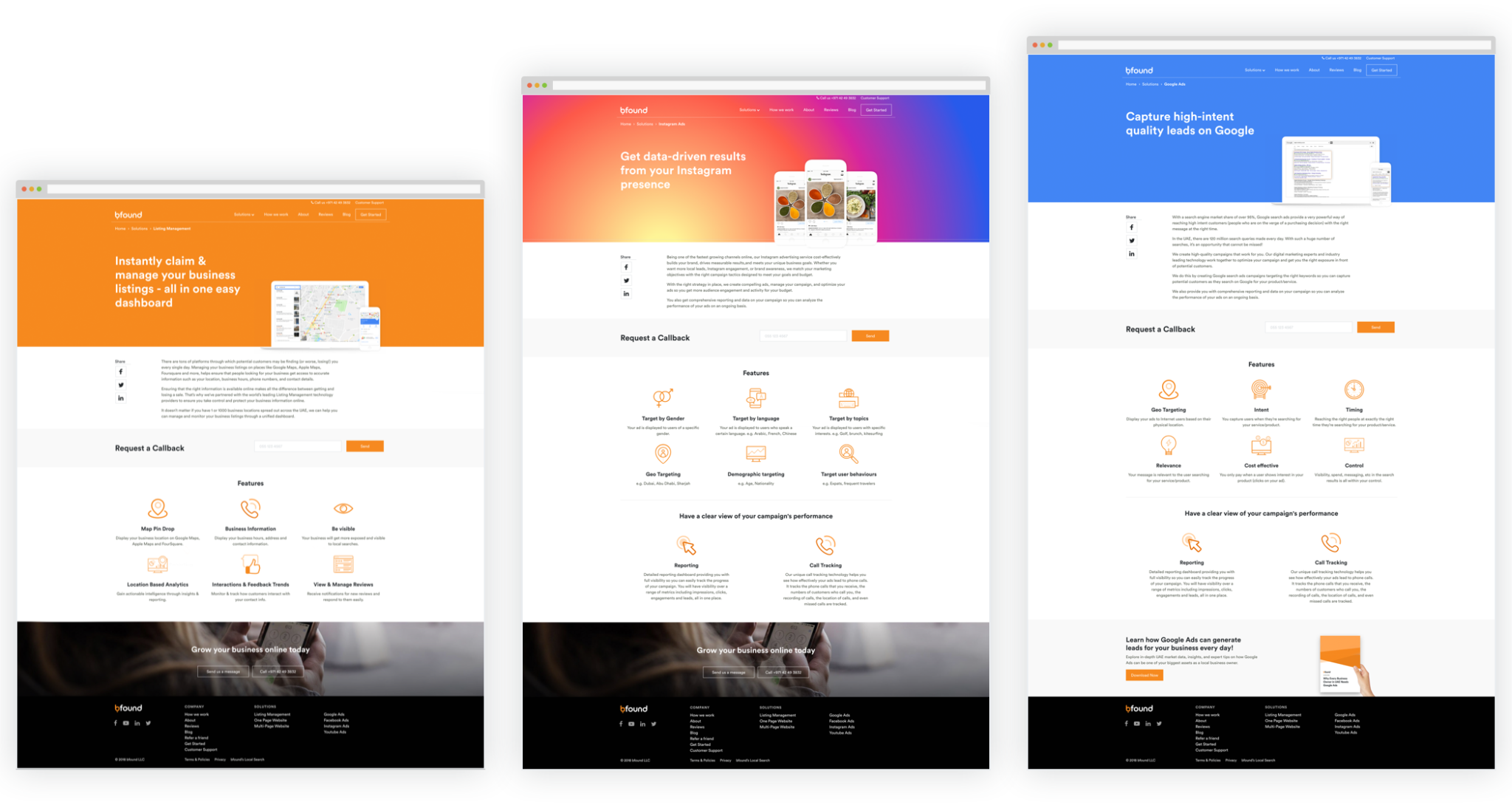
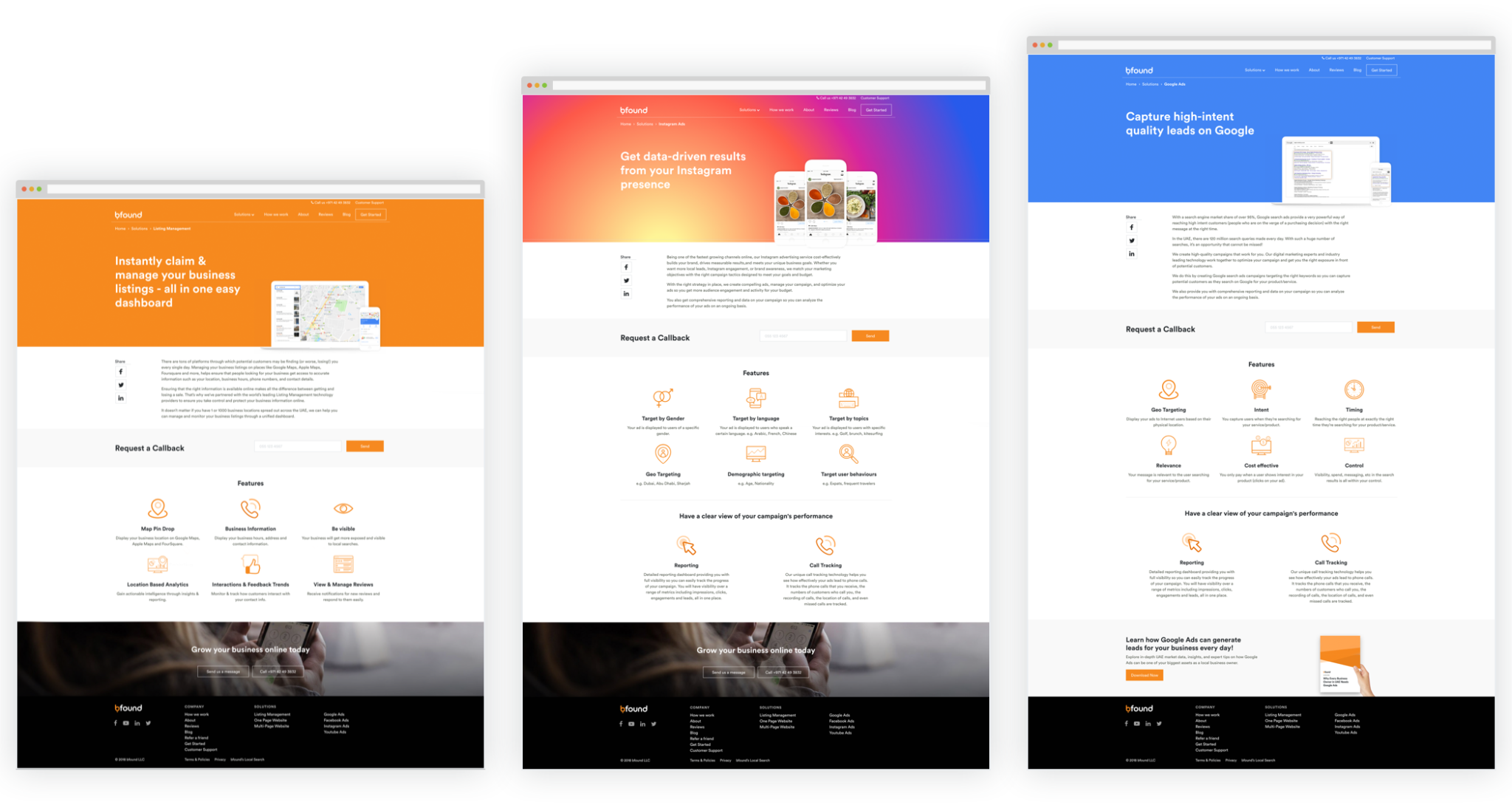
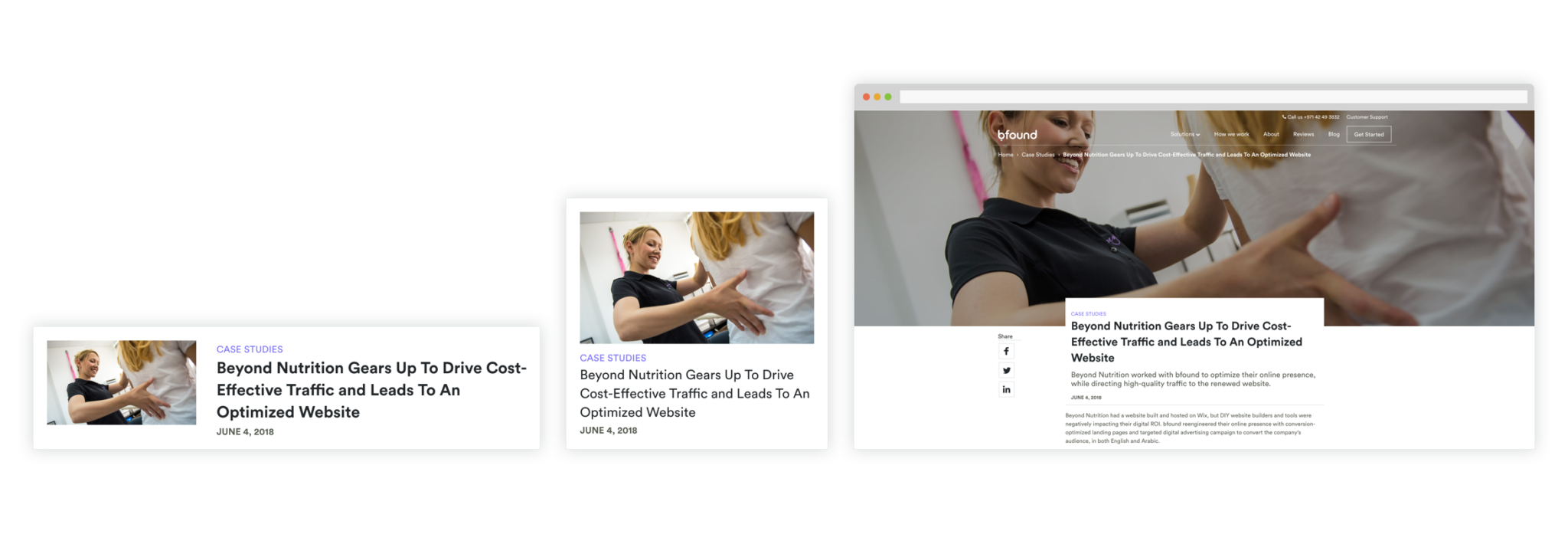
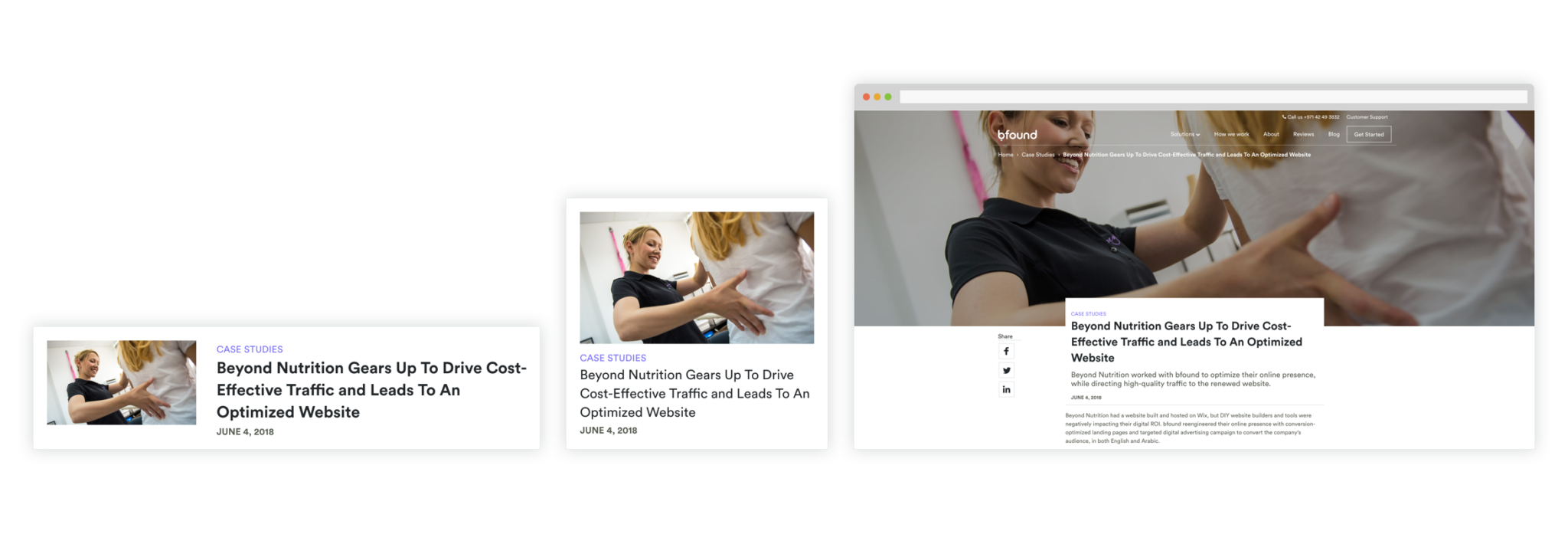
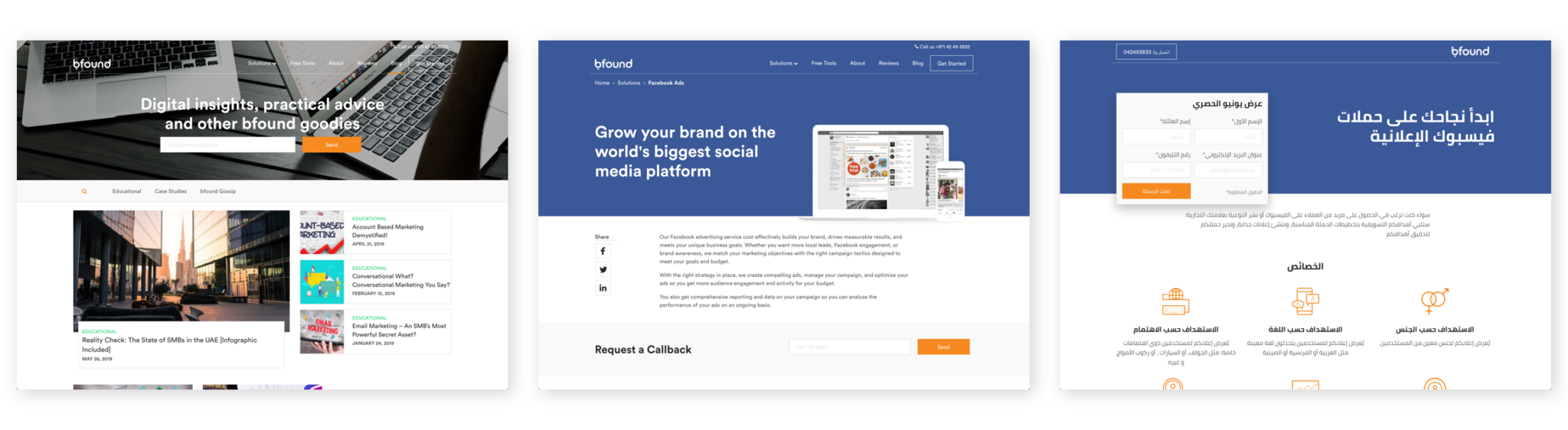
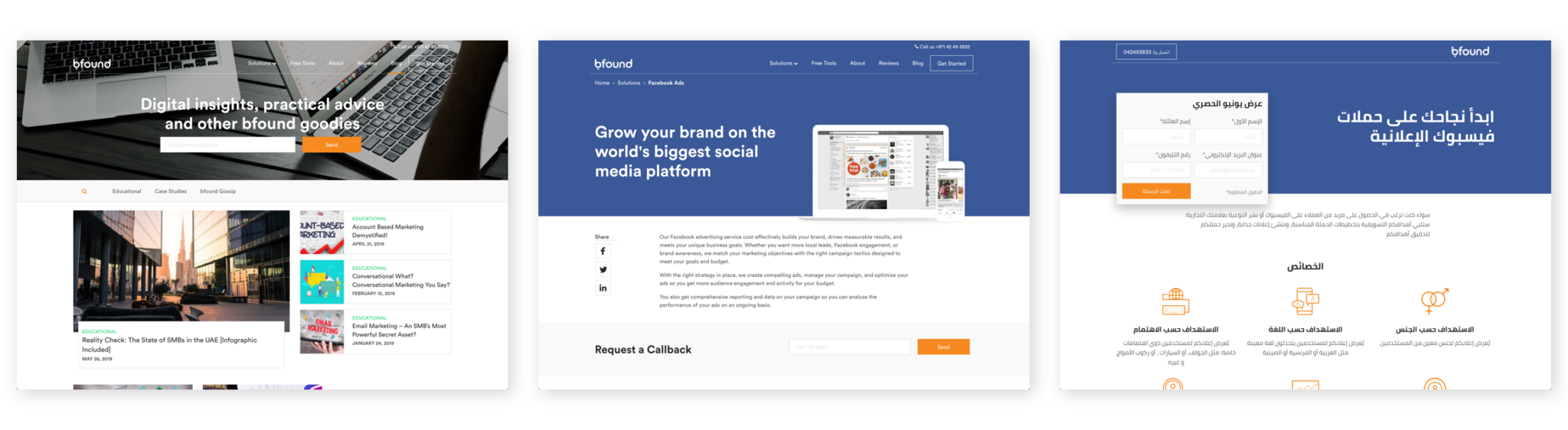
Layouts for all
Atomic designs gave us the possibility to not only scale really quickly different page templates but also, to adapt them to Arabic which follows a right-to-left reading partner. The content and layout were adapted in order to meet different navigation and reading patterns.
Different page templates


Takeouts
Wearing several hats is something that eventually happens to everyone and especially at startups. It’s up to us to make the best out of it and that is exactly what I did.
I had no customer insights, market research nor personas, but I did have the openness from the company to do whatever I wanted to get the insights I needed. I ran workshops within the company, sent out surveys via email, analyzed Google Analytics and even shadowed sales consultants, in order to collect the insights I needed to point us in the right direction.
In the end, the research work pointed us in a direction that is still followed nowadays across all the company.




 and built with lots of
and built with lots of 